Cara Membuat Gambar Melayang di Blog
 Software for kita akan menjelaskan sedikit tutorial dan cara supaya blog Anda bisa kelihatan cantik dan menarik. Ini juga cara mempercantik blog karena blog yang menawan akan lebih banyak pengunjung yang suka nongkrong di blog Anda. Gambarnya bisa disesuaikan dengan kesukaan Anda. Anda juga bisa memasangnya dengan banner Anda atau yang lainnya. Gambar yang akan Anda pasang ini bentuk tampilnya permanen, maksudnya walaupun blog Anda scrool ke atas ke bawah maka posisi gambar tetap pada posisinya. Ini langkah tutorial cara memasang gambar melayang pada blogger blogspot berikut:
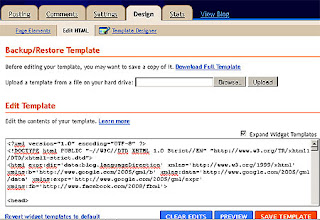
Software for kita akan menjelaskan sedikit tutorial dan cara supaya blog Anda bisa kelihatan cantik dan menarik. Ini juga cara mempercantik blog karena blog yang menawan akan lebih banyak pengunjung yang suka nongkrong di blog Anda. Gambarnya bisa disesuaikan dengan kesukaan Anda. Anda juga bisa memasangnya dengan banner Anda atau yang lainnya. Gambar yang akan Anda pasang ini bentuk tampilnya permanen, maksudnya walaupun blog Anda scrool ke atas ke bawah maka posisi gambar tetap pada posisinya. Ini langkah tutorial cara memasang gambar melayang pada blogger blogspot berikut:1. Login ke blogger, Dasbor pergi ke Rancangan lalu Edit HTML.
2. Centang Expand Template Widget.
3. Anda juga perlu untuk membackup template asli anda terlebih dahulu dengan Download Template Lengkap dan memilih simpan/save dan menyimpannya pada hard disk. Cadangan ini akan bermanfaat jika ada yang tidak beres dengan langkah-langkah yang Anda kerjakan.
4. Cari kode : ]]></b:skin>
Kalau sulit bisa dengan cara cepat saat pencarian yaitu dengan tekan CTRL F/F3.
5. Letakkan kode dibawah ini diatas kode ]]></b:skin>.
3. Text yang berwarna biru adalah posisinya, kalau pengen ganti di posisi pojok kanan bawah tinggal text "left" diganti dengan "right" atau juga tengan dengan "center". Begitu juga tulisan "bottom", jika pengen di posisi atas bisa diganti dengan "top". Dan yang berwarna merah adalah jarang dengan posisi blog Anda. Itu semua sesuai keinginan Anda dan selera Anda yang sesuai dengan blog Anda.
#trik_pojok {
position:fixed;_position:absolute;bottom:0px; left:0px;
clip:inherit;
_top:expressionundefineddocument.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight); _left:expressionundefineddocument.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth); }
4. Langkah selanjutnya yaitu letekkan script dibawah ini sebelum kode </body>
Kode yang berwarna biru diganti dengan url blog Anda dan yang berwarna merah diganti dengan photo atau gambar/banner yang Anda akan ditaruh di pojok blog Anda.
<div id="trik_pojok">
<a href="http://budi-mariberkreasi.blogspot.com/">
<img src="http://i1212.photobucket.com/albums/cc459/engcellpulsa/20070717193729_burung_469cb8091c4f5.gif" border="0" /></a>
</div>
6. Jangan lupa Simpan Template.